|
| Image by Pexels from Pixabay |
As a Web developer making web apps is not a task. In the modern world of web development, there are millions of tools available open-source. Most of these tools are very essential and play an important role in our development tasks. That's why in this blog I'm going to list the most common tools/resources required to make a web app in faster and more efficiently.
Let's highlight what are the most common things:
- Stock Images
- Short Videos for Background
- Fonts
- Color Palette
- Color Gradients
- Favicon Generator
- SVG Shapes Generator
- ICONS
- Web Design Resources
These are the most common items to getting started our work. In this blog, we will go through each of these items and list the most used websites that professional developers used to build for themselves.
1. IMAGES
Without images, a website is like a text document, and visitors also bored. The use of images on a Web page is important and highly recommended. But It is also recommended that the used image is related to the topic and does not have a copyright issue also used image must have good quality.
By keeping all things in mind there are some website that provides Good Quality images with Copyright Link so that everyone download their images for free without any copyright issue.
1. Pexels
2. Pixabay
3. Unsplash
4. Stocksnap
5. Gratisography
6. LifeOfPix
7. Picjumbo
8. FreeImages
9. NegativeSpace
10. Burst
11. Picography
12. Reshot
13. Foodiesfeed
14. FreeStock
15. Foca
16. KaboomPics
2. Short Videos
Sometimes we need to add some short videos to our website to look more awesome and motional. So, instead of spending time on making and then editing a video, there are a lot of websites on the internet that provide these kinds of videos for Free & Paid, depends upon your requirements.
1. Pexels Video
2. Videvo
3. Videezy
4. Coverr
5. Mazwai
6. Mixkit
7. Pixabay Video
8. Vidsplay
9. LibreStock
10. CuteStock
11. Wave
12. IgniteMotion
13. NatureStock
14. SplitShire
3. Fonts
Fonts describe the look and feel and separate from others brands. Fonts create a relationship with your whole website. So, it is better to use two or three fonts in a Web App. By using different fonts make your design awful and relationship between different pages of website also broke.
1. Google Fonts
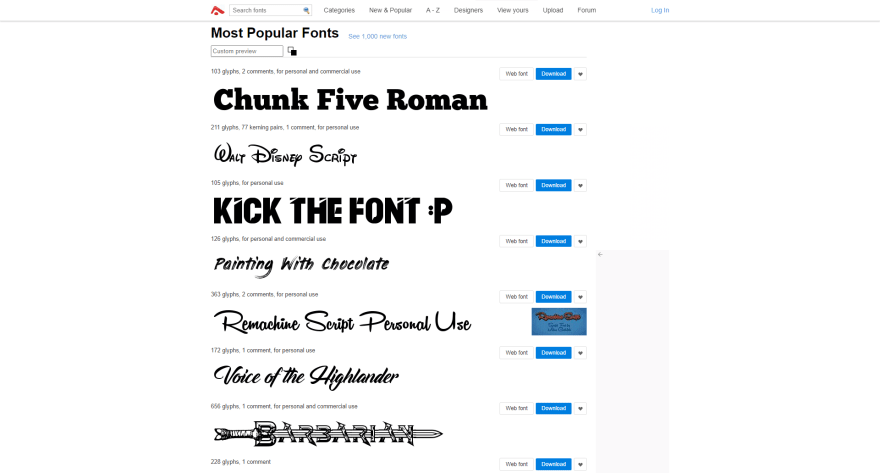
2. Dafont
3. Fontsquirrel
4. Fontfabric
5. Fonts Arena
6. Usemodify
7. Open-foundry
10. Arabicfonts
12. Fontpair
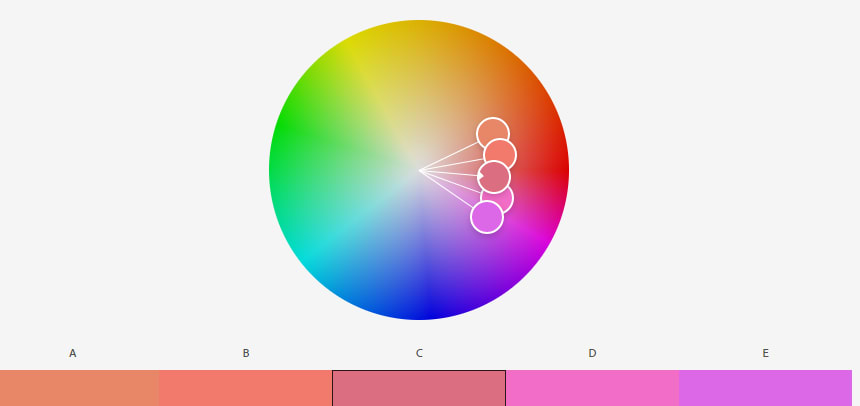
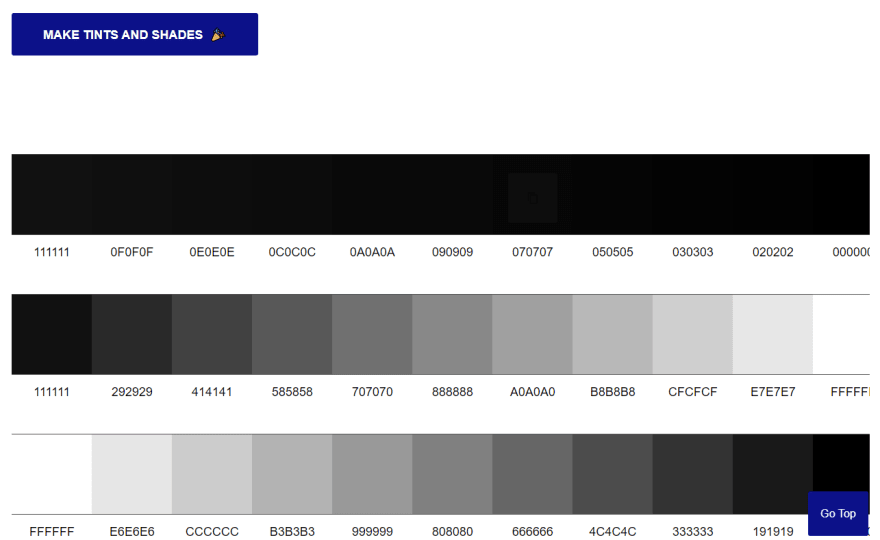
4. Color Palette
Colors play important role in the design, they make the design looks good and feels good. But choosing the right color palette is difficult for non-designers. That's why here I'm going to list websites that provide beautifully chosen color palettes, that you can use in your web app.
1. ColorsOnTheWeb
2. ColorPalettes
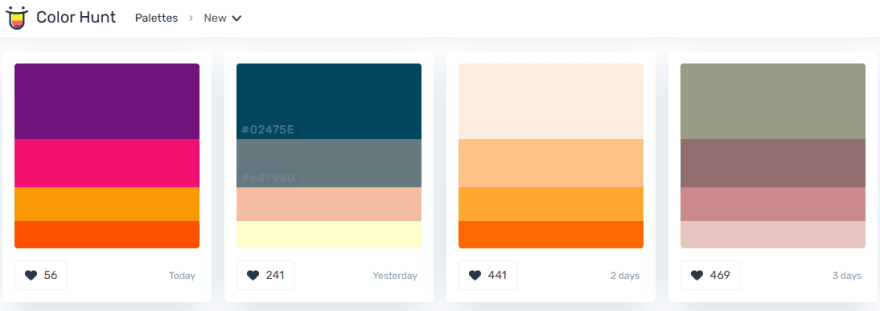
3. ColorHunt
4. 0 To 255
5. Hailpixel
6. Clrs.cc
7. HTMLColorCodes
8. Coolors
9. ColorMind
10. Muzil
11. Canva
12. Mycolor.space
13. AdobeColorWheel
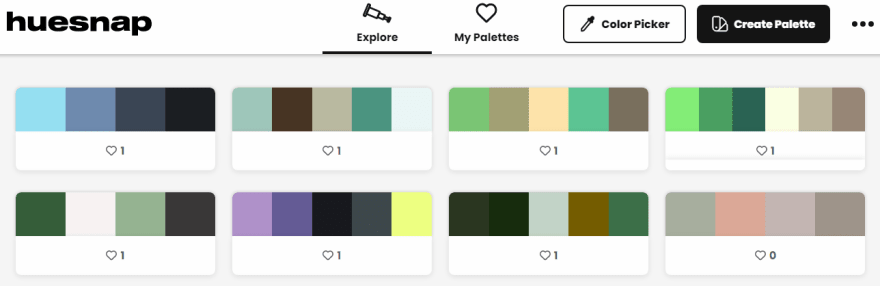
14. Huesnap
15. MaterialPalette
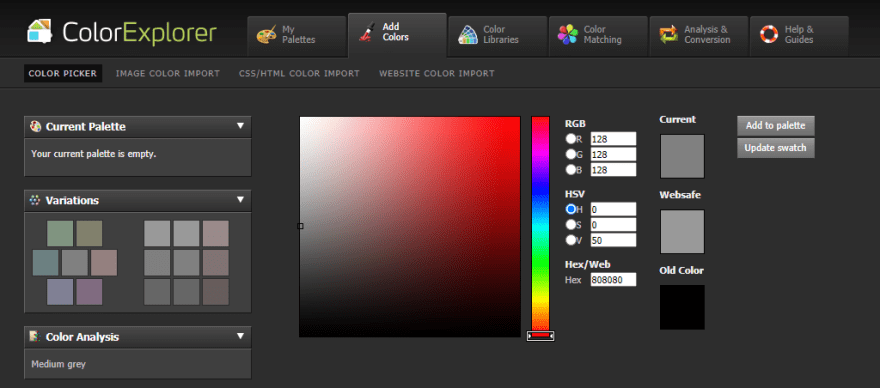
16. ColorExplorer
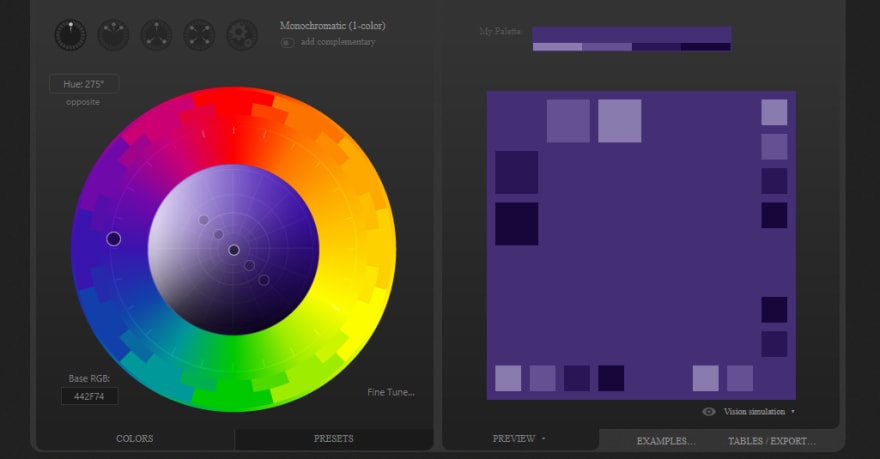
17. Paletton
18. BrandColor
19. ColorPoint.io
20. Color Mixer
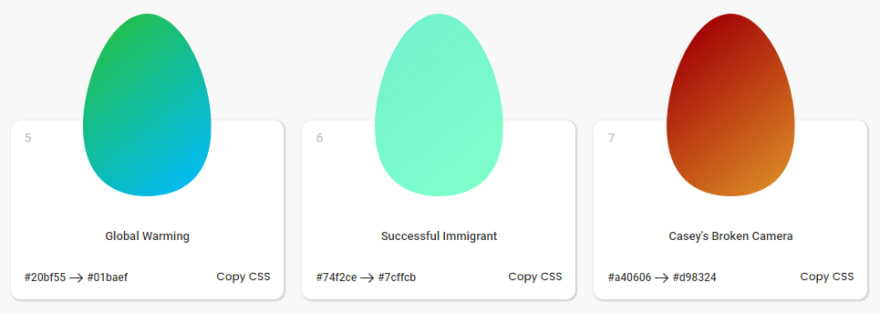
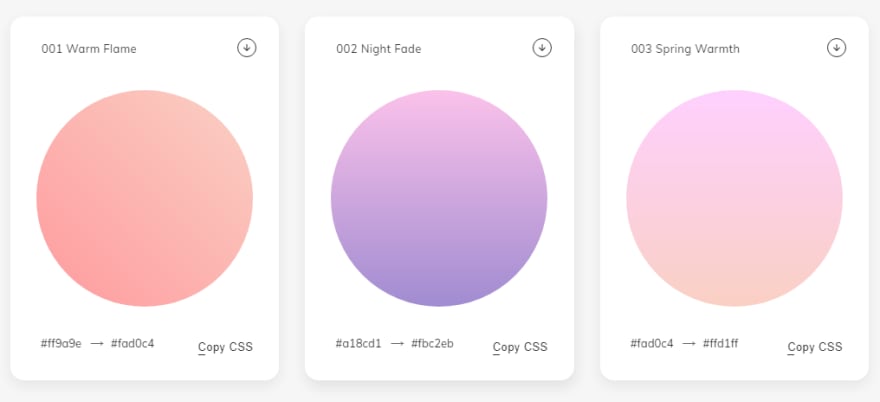
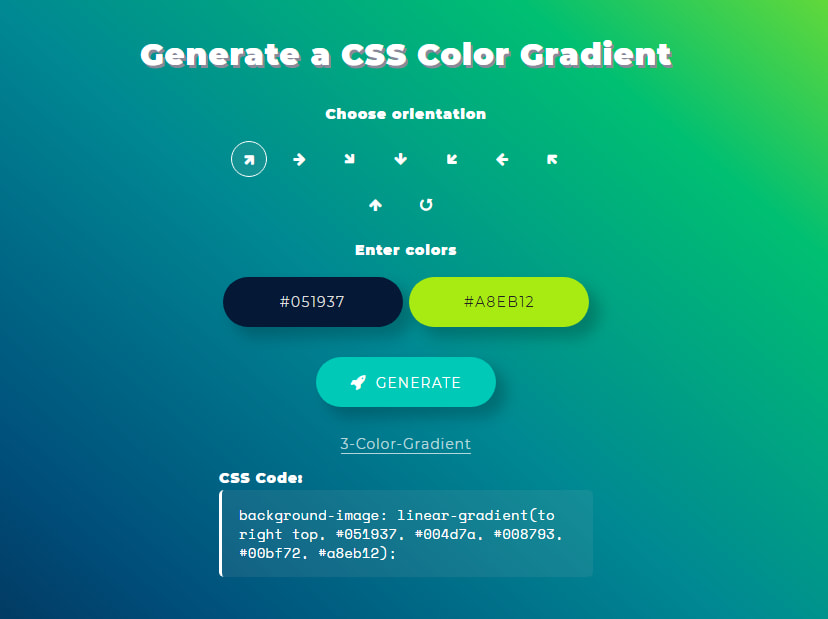
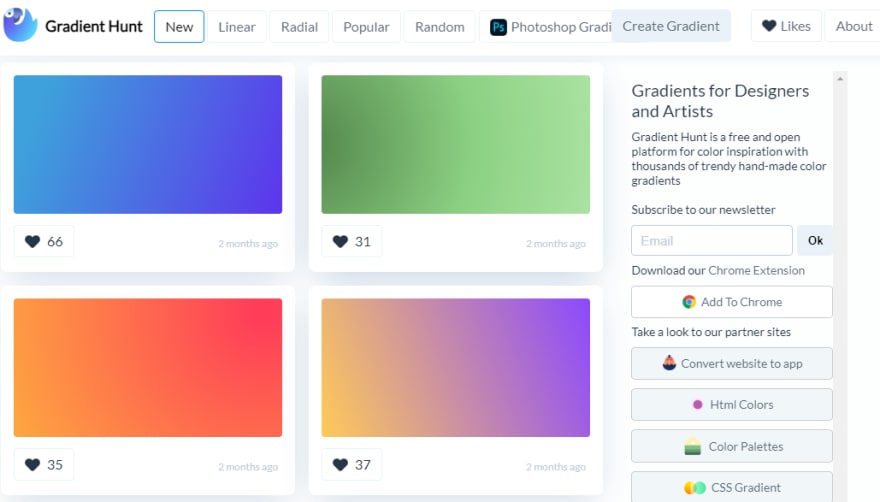
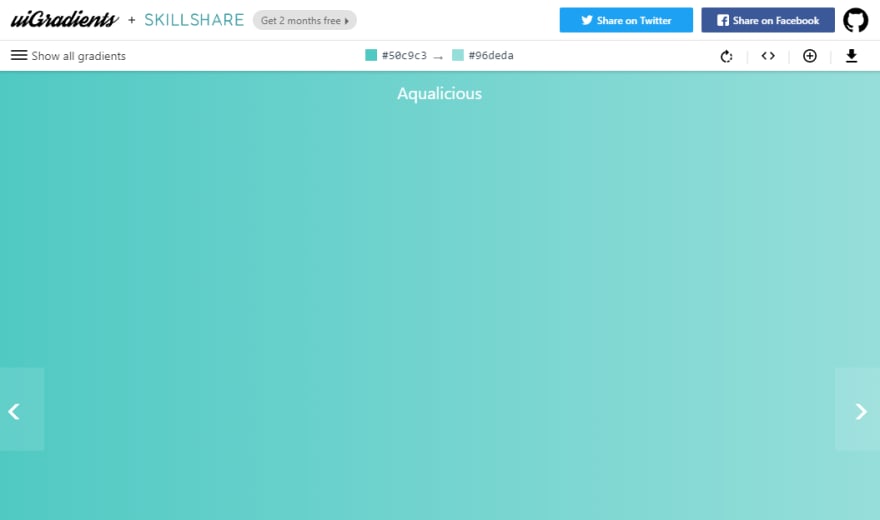
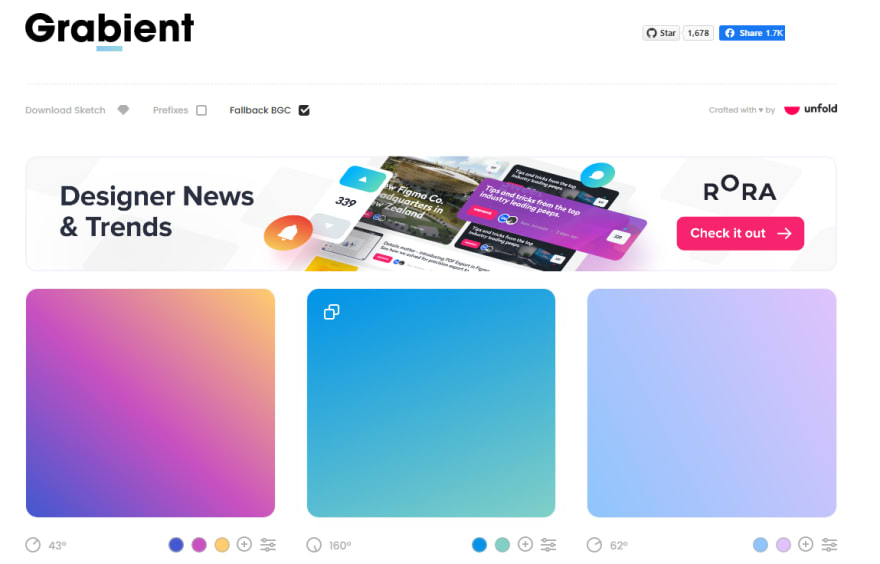
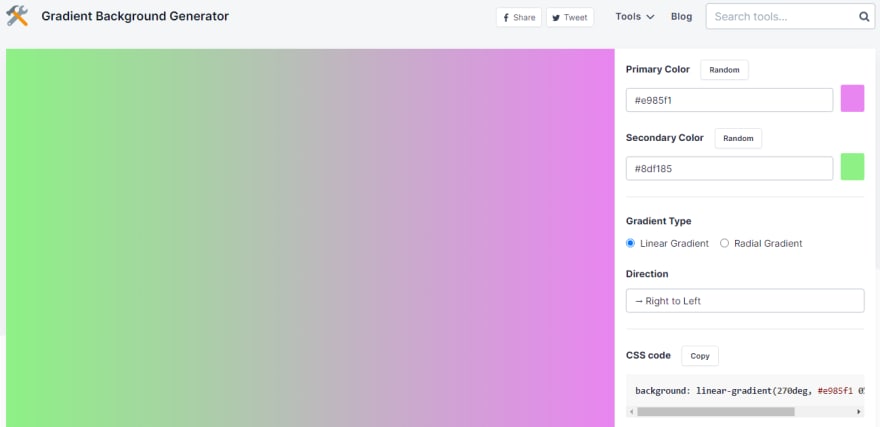
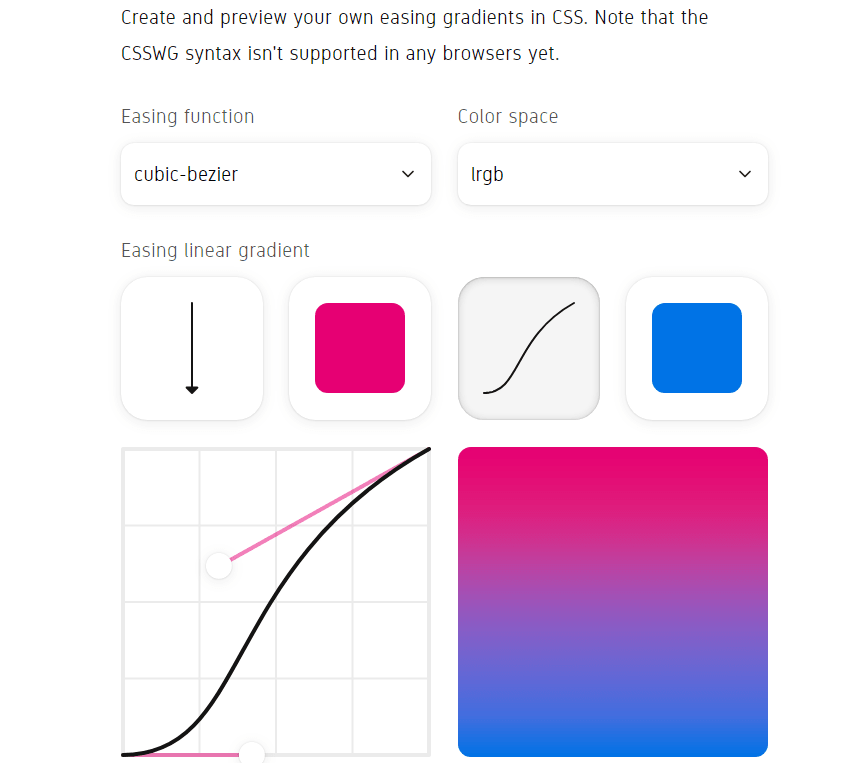
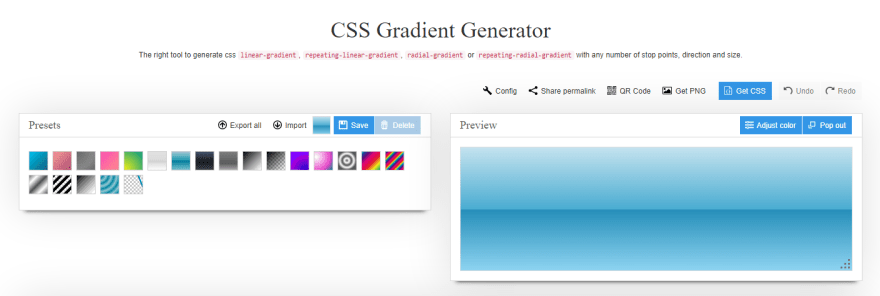
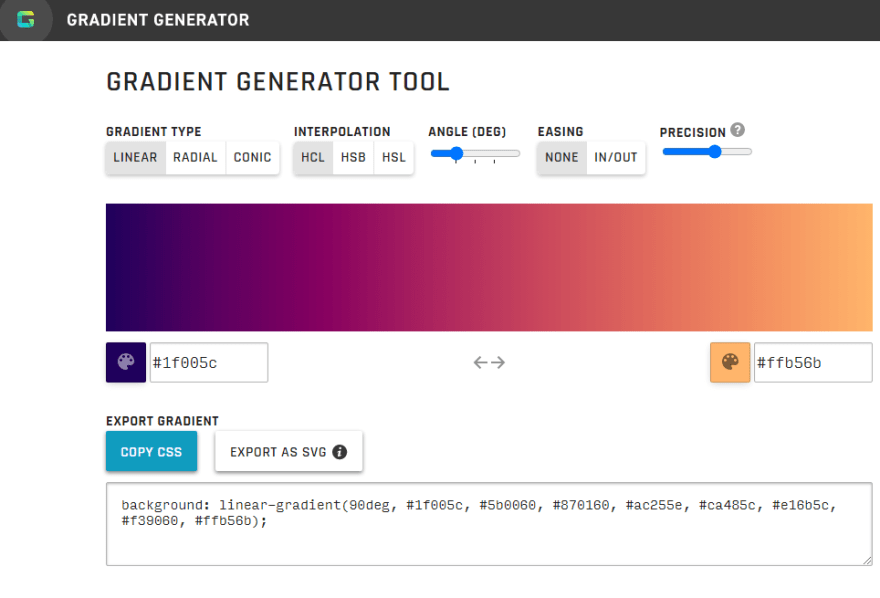
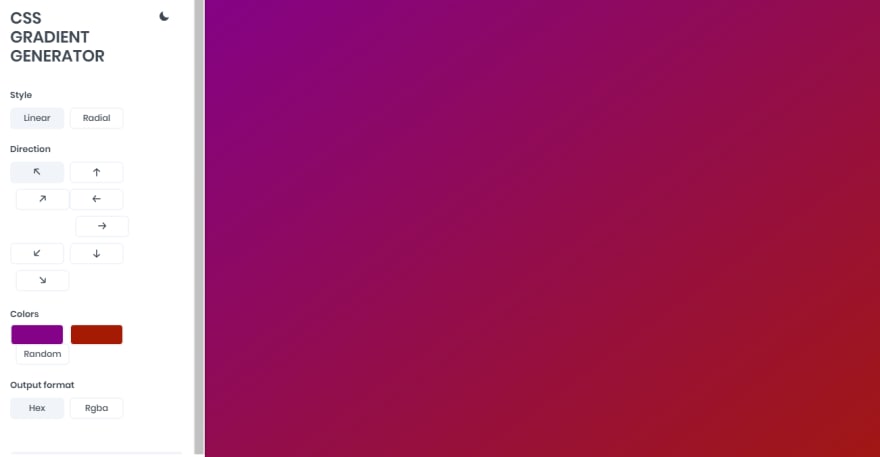
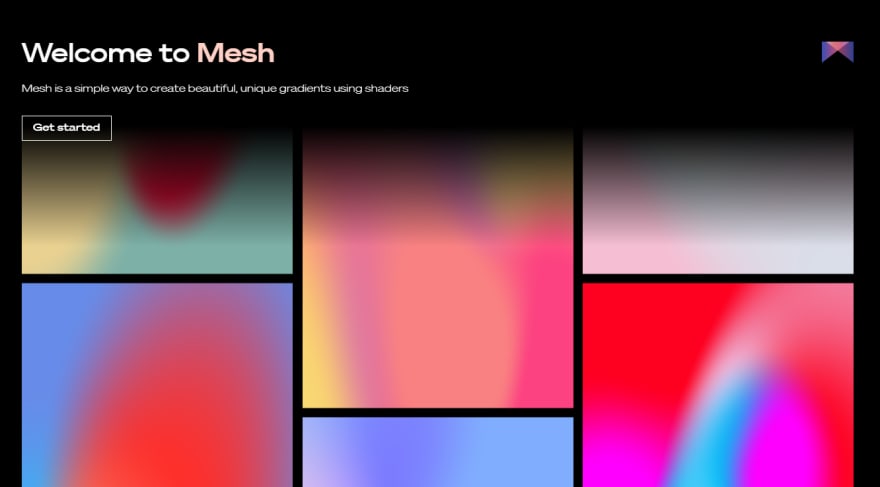
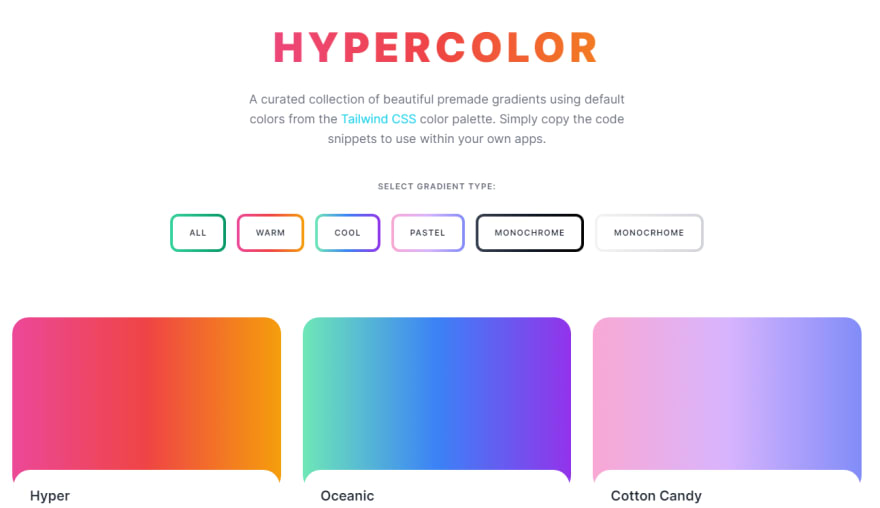
5. Color Gradients
In modern world of web designing Gradients play important role in making the UI attractive and eye catche. Here is the list of popular and most used website that provide pre-made beautiful Gradients.
1. Eggradients
2. Colorzilla
3. WebGradients
4. MyColor.space
5. CoolHue
6. GradientHunt
7. UIgradient
8. Grabient
9. Mdigi
10. Coolors
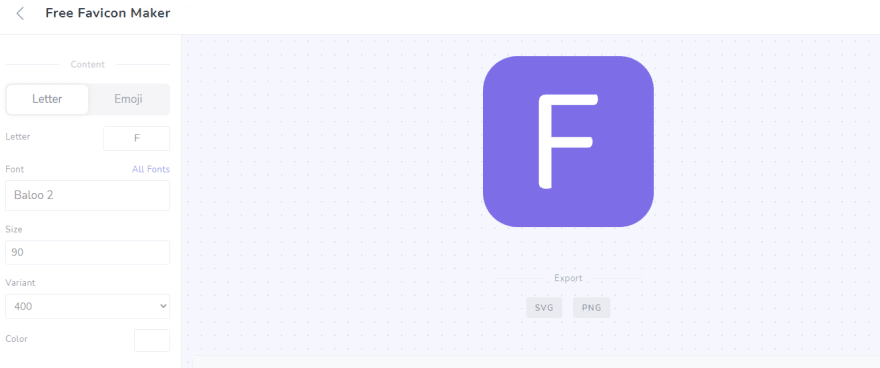
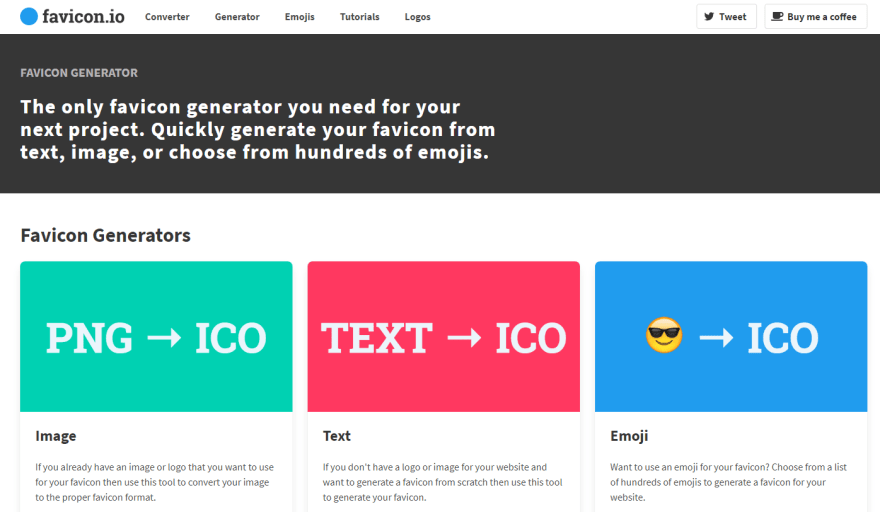
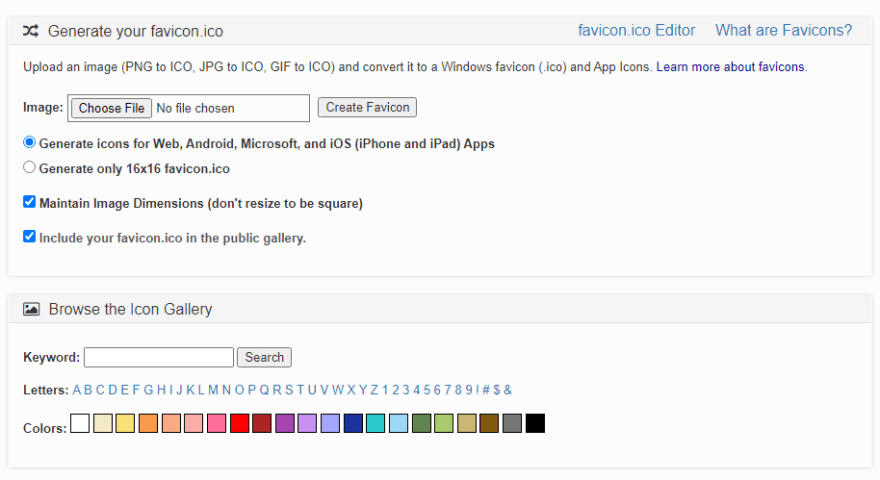
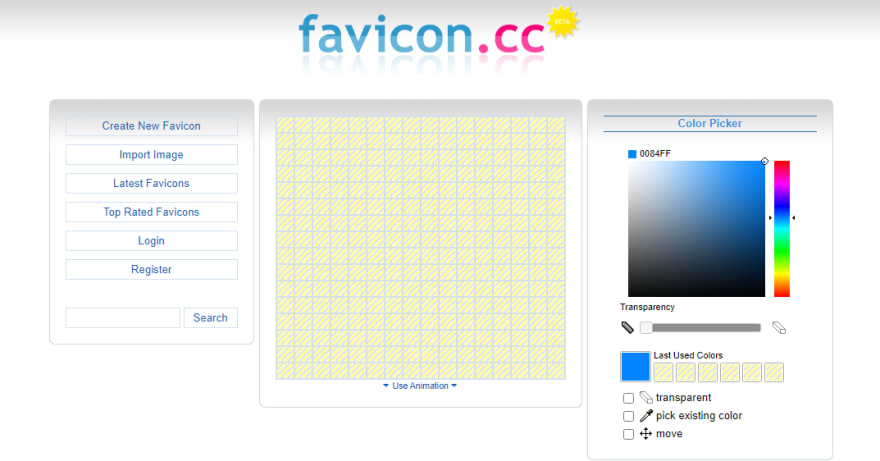
6. Favicon Generator
Favicons are the small 16x16 size icon display before title in a tab. These websites helps you make favicons.
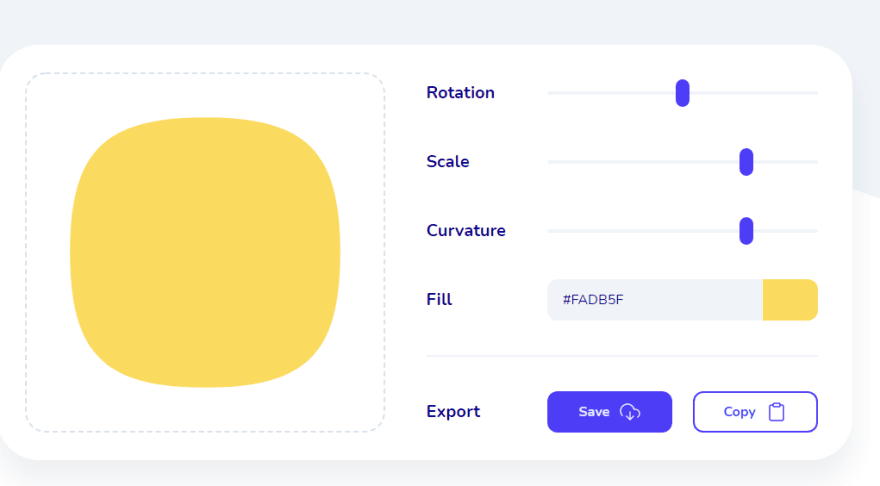
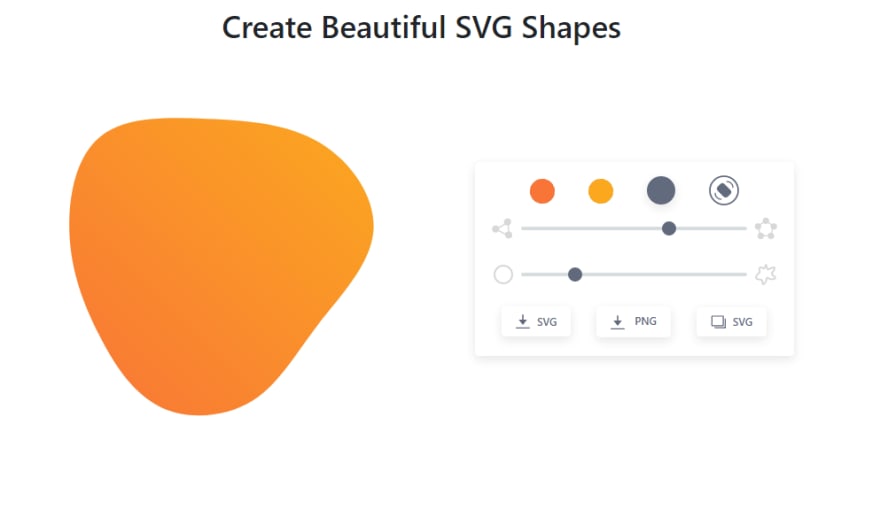
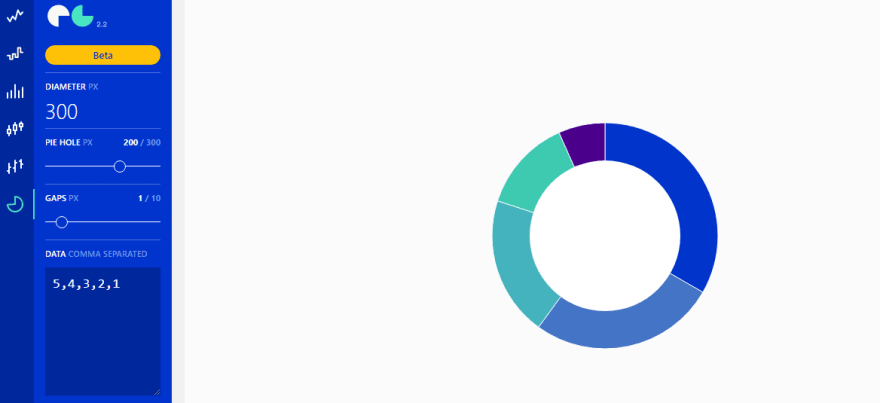
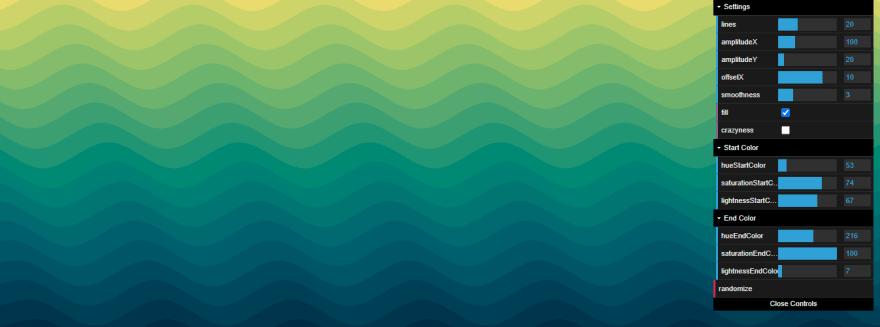
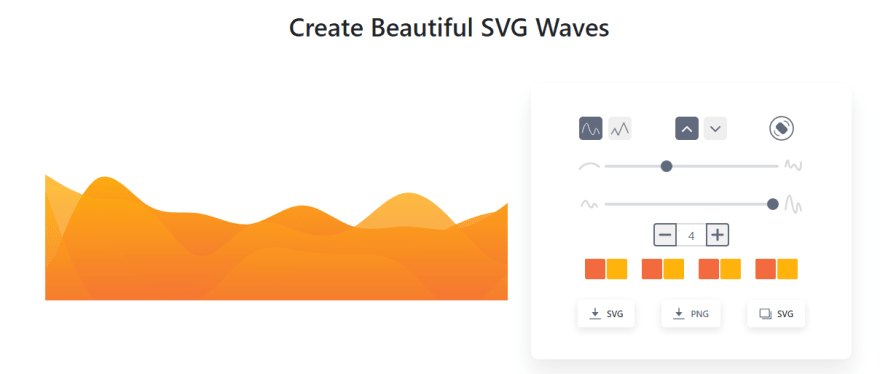
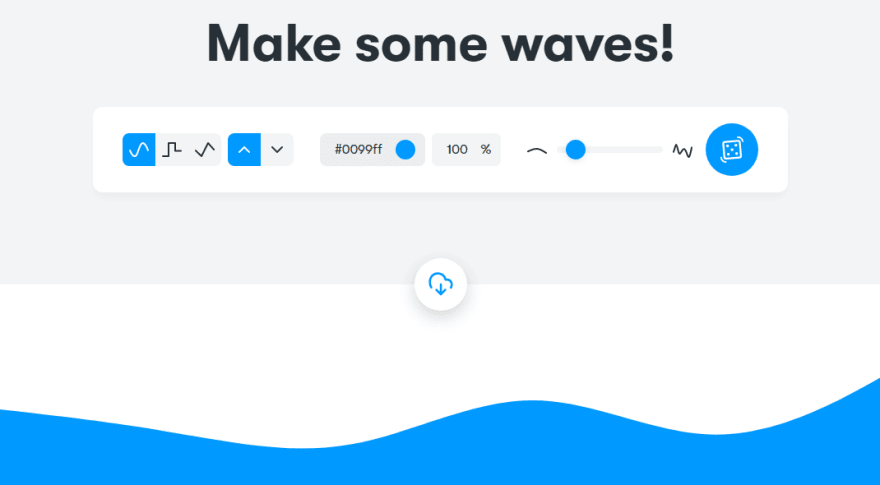
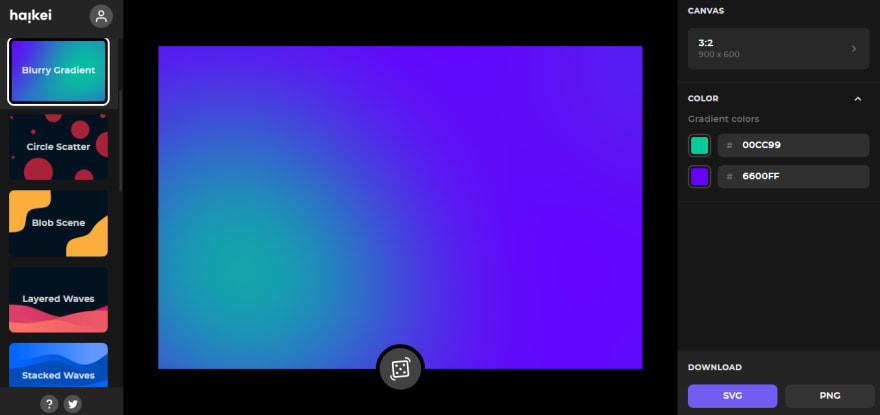
7. SVG Shapes Generator
In most website you see different shapes used to look webpage beautiful. You can generate these shapes with the help of these website.
1. Blob Maker

2. Squircley
3. Softr.io : SVG Shape Generator
4. Blobs
5. Chartgen
6. Outpan : Gradient Wave Generator
7. Wavelry
8. Softr.io : SVG Wave Generator
9. Getwaves.io : Wave Generator
10. SVGwave.in : Wave Generator
11. Haikei : Multiple Shape Generator
12. SVGwaves.io
13. Shape Divider
14. Omatsuri
8. ICONS
ICONS are the most important things that are used in place of texts. ICONS are the shapes that are styleable. ICONS are useful where instead of writing long text we use ICON which represents the same meaning.
1. Feather Icons
2. CSS.gg
3. Jam Icons
4. Line Icons
5. Material Icons
6.Iconmonstr
7. Pixsellz
8. Iconshock
9. Icon8
10. Flaticon
11. Freepik
12. Icon Ninja
13. SVGrepo
14. Captain Icon Web
15. Font Awesome
16. Smplkit
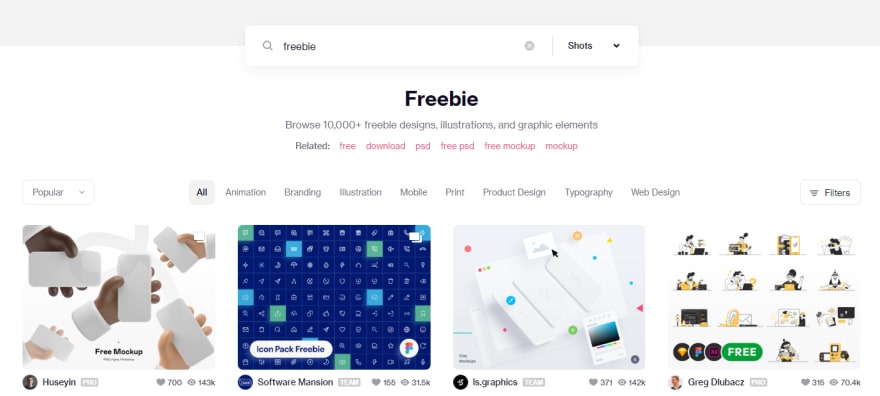
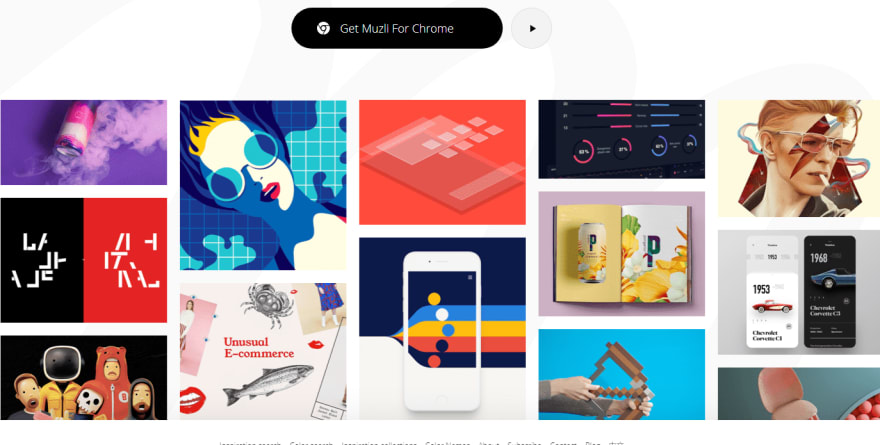
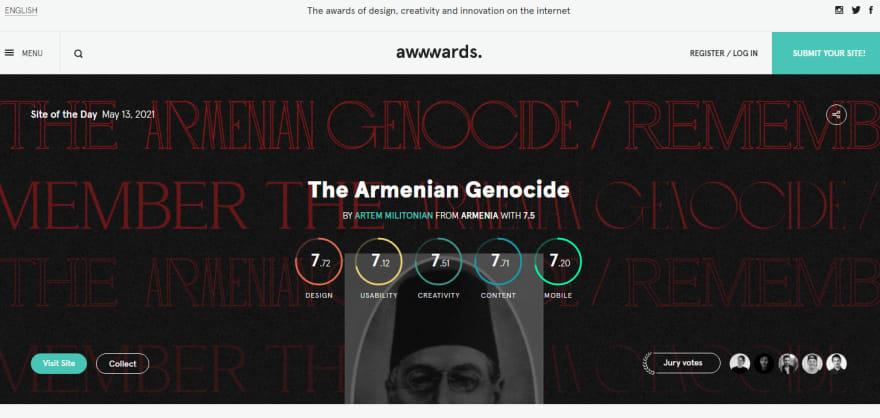
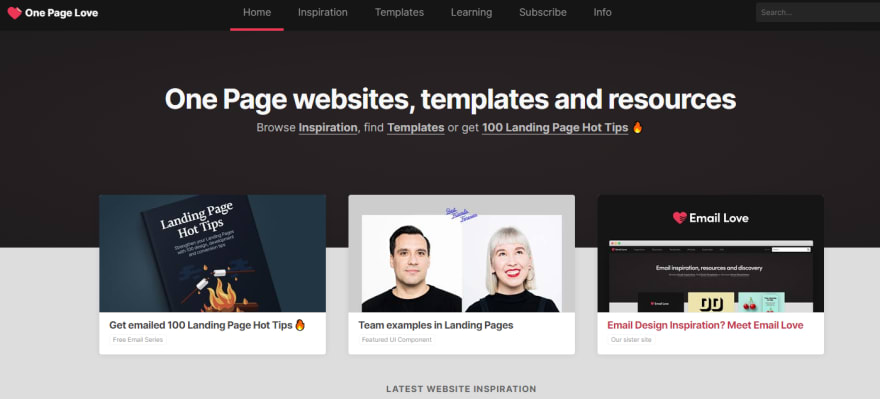
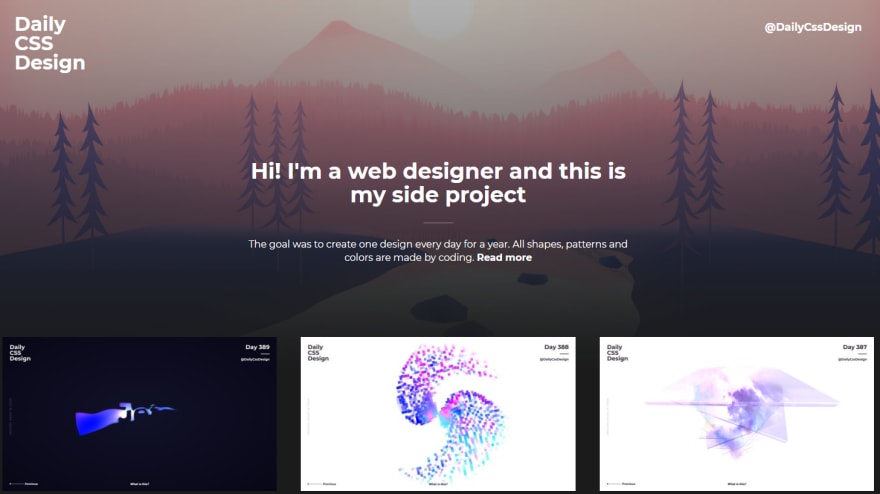
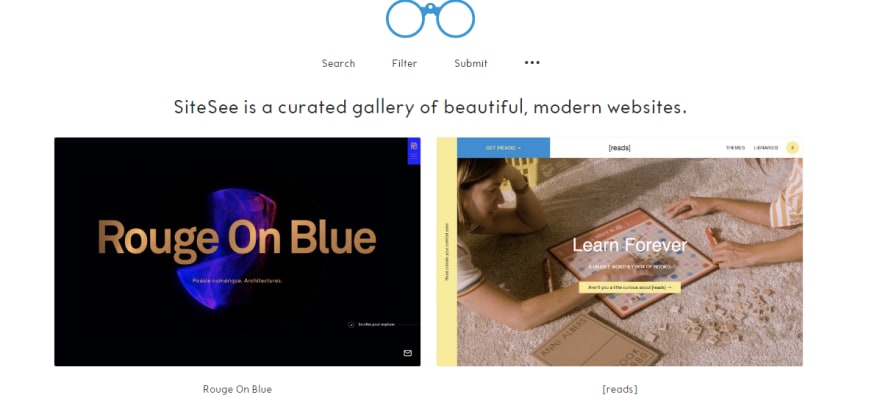
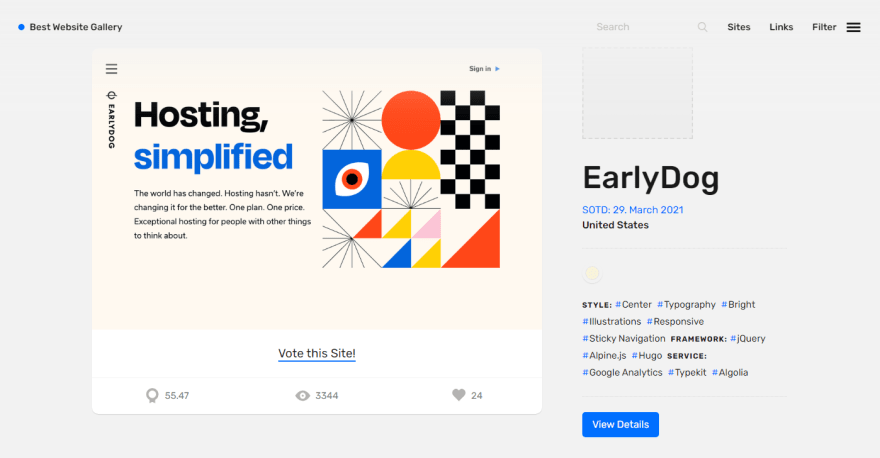
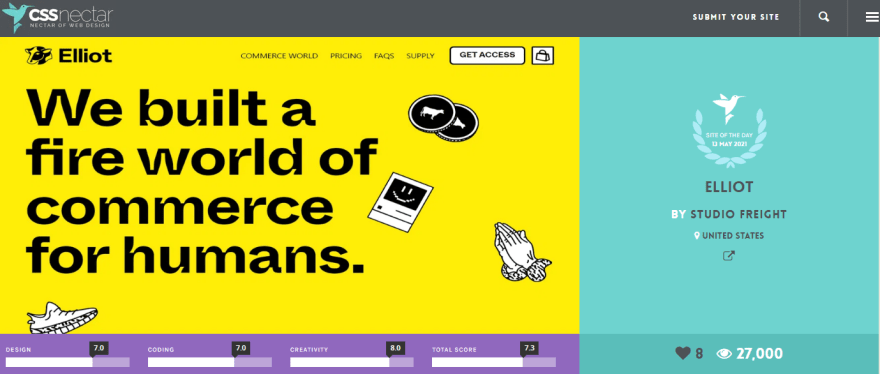
9.Web Design Resources
Sometimes we stuck and we have no idea about designing a web app. At that times these resources will help you get ideas about great designes.